
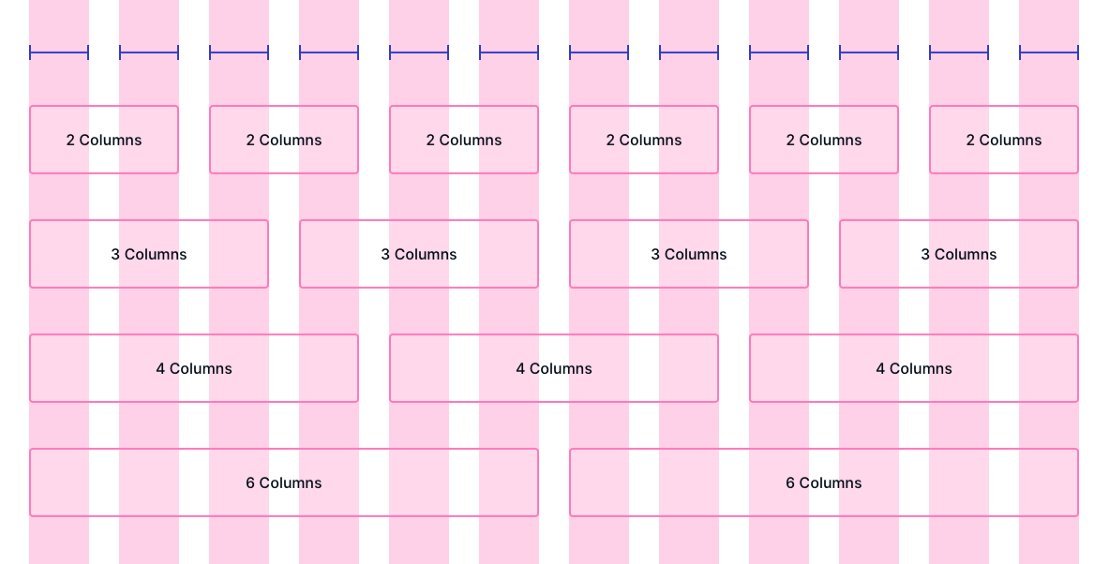
12-ти колоночная раскладка в CSS Grid
В своих личных проектах я пытаюсь обойтись без избыточных сущностей типа Bootstrap и прочих перегруженных лишним функционалом фреймворков. Чем меньше неиспользуемых стилей на странице — тем лучше производительность.
Но как же поступить, если в проекте требуется аналог 12 колоночной сетки а-ля Bootstrap? При нынешней стадии развития CSS не хочется вводить в проект Sass фреймворки с миксинами по типу SmartGrid. С появлением CSS Custom Properties Sass можно тоже считать устаревшим.
Как это использовать
Нам на помощь придёт CSS Grid Layout, который уже можно смело использовать в браузерах (IE RIP).
Давайте посмотрим на такую простую структуру:
<div class="grid">
<div class="grid__item--main">Main</div>
<div class="grid__item--sidebar">Sidebar</div>
</div>
.grid {
display: grid;
gap: 20px;
grid-template-columns: repeat(12, minmax(0, 1fr));
}
Обратите внимания, что я использую свойство gap вместо grid-gap, которое считается устаревшим.
Теперь применим хак для выравнивания ширины элементов.
Элементы с шириной указанной в процентах, внутри Grid отсчитывают проценты из ширины линии, а не из ширины контейнера. Поэтому к элементам нужно добавить:
[class^='grid__item--'] {
width: auto;
}
Теперь мы можем определить ширину в колонках для элементов сетки.
.grid__item--main {
grid-column: span 8; /* 8 columns */
}
.grid__item--main {
grid-column: span 4; /* 4 columns */
}
Для мобильных устройств мы можем использовать Media Queries.
@media (width <= 640px) {
.grid__item--main {
grid-column: span 12; /* 12 columns */
}
.grid__item--main {
grid-column: span 12; /* 12 columns */
}
}
Свойство grid-column конечно более многогранно, оно может делать разные интересные вещи. Но в контексте 12 колоночной сетки span нам будет достаточно.
А как же древние браузеры?
Если же нужен фолбек для устаревших браузеров, можно использовать @supports с Flexbox (или упаси Господи Inline Blocks).
@supports (display: grid) {
.grid {
display: grid;
}
}
Ссылки: